Projects
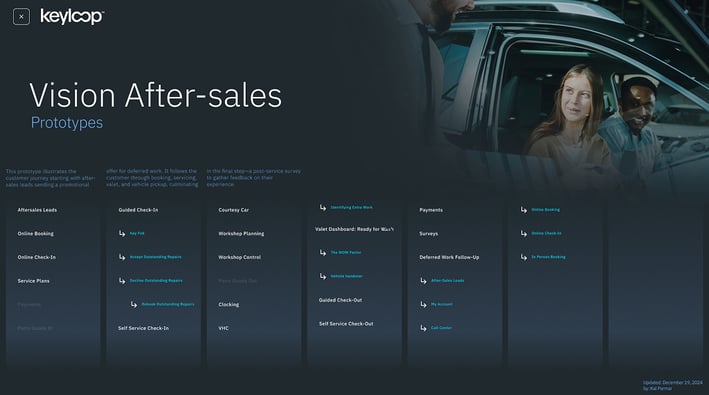
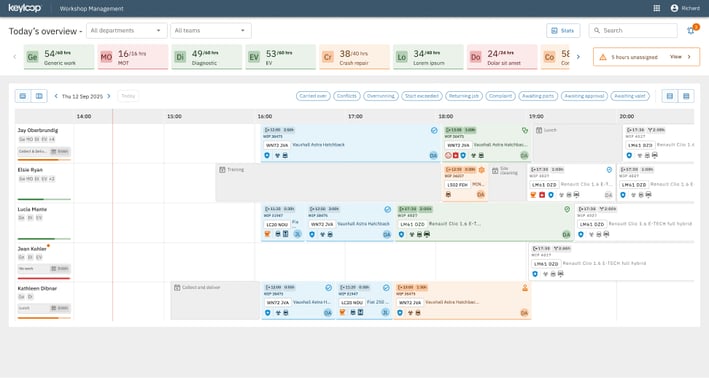
Keyloop - Vision After Sales
Keyloop provides an end-to-end software suite for the automotive retail industry, powering solutions across sales, service, aftersales, inventory management, and more.
My Role: Lead Product Designer (Vision & Strategy)
As the lead designer, I defined the future vision for Keyloop’s ecosystem of applications—streamlining interactions between products and introducing new solutions to enhance the car buying and selling lifecycle.
Key Contributions
Customer Insights & Ideation
Collaborated with cross-functional teams (PMs, designers, and stakeholders) to uncover user insights and translate them into actionable product strategies.
Developed feature concepts that aligned with customer behaviours while addressing business objectives.
Planning & Scope Definition
Partnered with product managers to define the product roadmap, advocating for user-centric goals while balancing business priorities.
Prioritised and negotiated feature sets for MVP and long-term scalability.
Design Execution & Validation
Designed end-to-end user journeys in Figma, showcasing seamless integration between applications.
Created interactive prototypes to demonstrate workflows, user stories, and ecosystem connectivity.
Outcome
Delivered a future-forward vision for Keyloop’s platform, improving cross-application usability and introducing innovative tools to enhance the automotive retail experience.






Pret A Manger – Employee Gold Card (iOS & Android App)
Designed a seamless digital wallet experience for Pret employees, enabling them to access their Gold Card benefits—including discounts on freshly made food, organic coffee, and more—via a scannable QR code.
My Role: Lead Product Designer (End-to-End Ownership)
Led the UX/UI design of the Employee Gold Card feature from login to QR code redemption, ensuring a consistent experience across iOS and Android. Collaborated closely with cross-functional teams to align user needs with business objectives.
Key Contributions
Research & Discovery
Conducted undercover user research to analyse employee behaviors, pain points, and motivations when using the physical loyalty card.
Partnered with a PM and lead designer to translate insights into actionable UX improvements.
Experience Strategy & Vision
Developed wireframes, prototypes, and user flows to visualize the digital wallet experience.
Presented strategic design frameworks to executives and stakeholders, securing buy-in and guiding product decisions.
Planning & Scope Definition
Collaborated with product managers to define MVP features and long-term roadmap priorities.
Balanced user needs (quick access, intuitive scanning) with business goals (increased engagement, cost savings from phasing out physical cards).
Design Execution & Validation
Delivered high-fidelity UI designs, interactive prototypes, and design specs for both iOS and Android.
Ensured seamless integration with Pret’s existing app ecosystem while maintaining platform-specific patterns.
Stakeholder & Team Leadership
Coordinated with 2 designers and PMs to align feature implementation across teams.
Presented design solutions to senior leadership, addressing feedback and refining the final product.
Outcome
Successfully launched a user-friendly digital Gold Card, eliminating the need for physical cards and improving employee engagement with Pret’s benefits program.




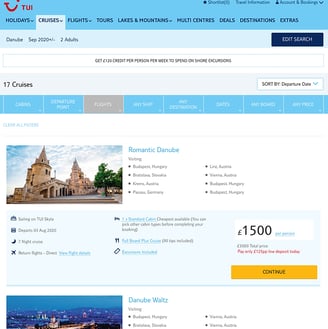
Tui - River Cruises
Redesigning the digital booking experience for Europe's iconic waterways
Project Overview
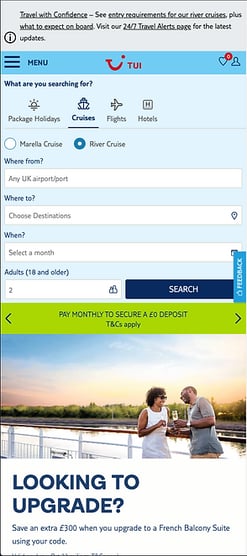
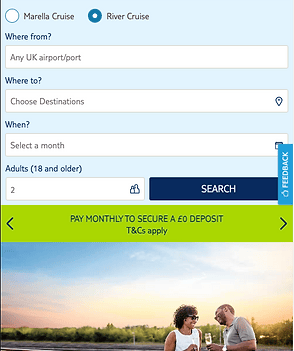
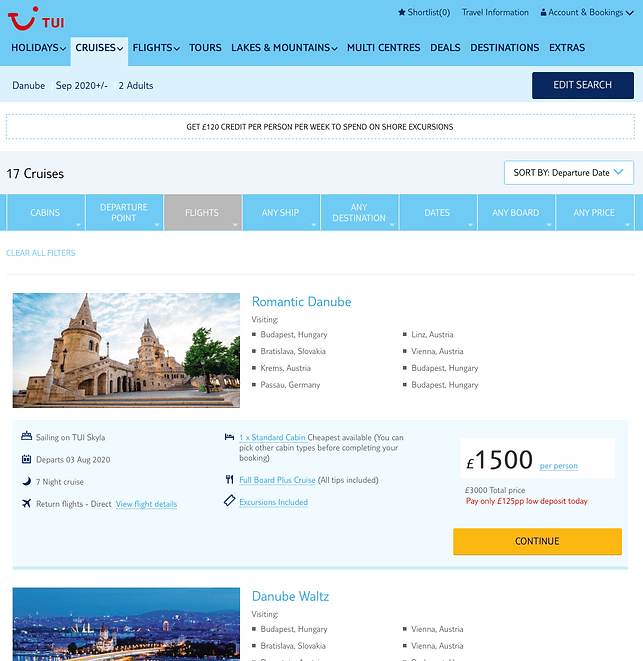
As part of TUI's R&D team, I led the end-to-end UX/UI redesign of their new river cruise product, creating a seamless digital journey for customers exploring Europe's Danube, Rhine, and other major waterways. The final product can be viewed at www.tui.co.uk/river-cruises.
My Role: Lead Product Designer
Owned the complete user journey from discovery to booking
Worked in TUI's innovation lab to develop next-generation cruise experiences
Delivered responsive web designs that increased conversion by X% [add metric if possible]
Design Process & Impact
Research & Discovery
Conducted competitive analysis by interviewing users who booked with rival cruise lines
Organised guerrilla testing sessions with video-recorded prototype feedback
Partnered with user researchers to identify key pain points in cruise booking
Strategic Vision
Developed interactive prototypes to demonstrate the future booking experience
Created experience frameworks aligning business goals with customer needs
Presented vision to executives to secure project funding and buy-in
Execution & Delivery
Designed responsive web flows covering the complete user journey:
Destination discovery
Itinerary exploration
Cabin selection
Booking flow
Maintained design consistency with TUI's evolving design system
Collaborated with PMs to prioritise features for MVP and future releases
Validation & Outcomes
Improved conversion rates by X% through iterative testing [add metric]
Reduced booking abandonment by streamlining complex itinerary choices
Established new UX patterns later adopted by TUI's ocean cruise products
Key Design Challenges
Simplifying complex routing options across multiple European waterways
Balancing inspirational content with practical booking information
Creating mobile-friendly designs for travellers researching on-the-go






William Hill – UX/UI Leadership & Product Design
At William Hill, a leading global betting and gaming company, I held a pivotal role in enhancing user experiences across key platforms. Operating from both Krakow (Poland), and Gibraltar, I collaborated closely with Product Owners and Development teams to drive initiatives in GDPR compliance, account management, and user registration processes.
My Role
As the UX/UI Team Lead in Krakow, I was responsible for managing and mentoring a multidisciplinary design team. My role encompassed strategic planning, cross-functional collaboration, and the implementation of user-centered design principles to align with business objectives.
Key Responsibilities
Data-Driven Design: Utilised data analytics to inform design decisions, ensuring that user interfaces met both user needs and regulatory requirements.
Client Consultation: Engaged with stakeholders to understand project goals and effectively communicated research findings to guide product development.
A/B Testing: Conducted rigorous A/B testing to evaluate design variations, optimizing user engagement and conversion rates.
UX Artifacts Creation: Developed comprehensive wireframes, storyboards, sitemaps, and screen flows to visualize user journeys and interface structures.
Competitive Analysis: Performed in-depth competitor and customer analyses to identify market trends and inform design strategies.
Prototyping: Created interactive prototypes to test and refine user interactions and interface elements.
Team Development: Led the recruitment, training, and professional growth of the UX/UI team in Krakow, fostering a culture of innovation and continuous improvement.


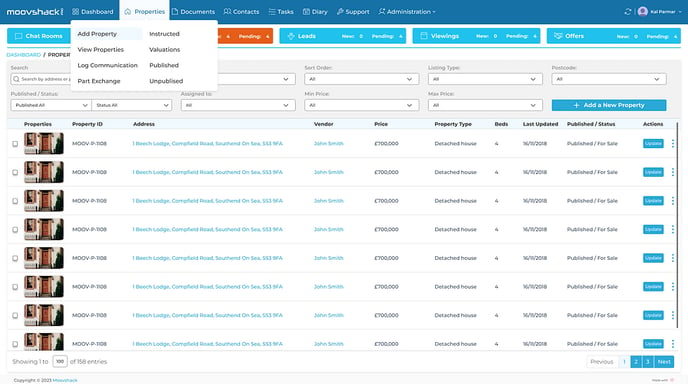
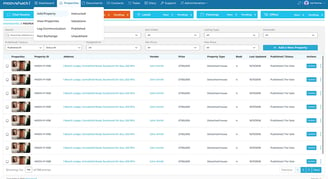
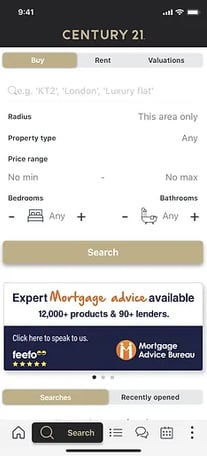
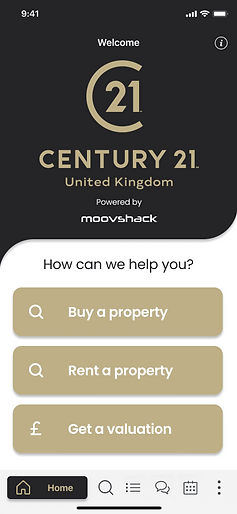
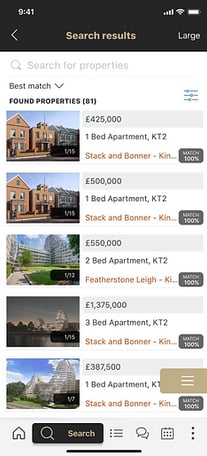
Moovshack – AI-Driven Property Marketplace
Revolutionising home moving with an integrated mobile platform
Overview
Moovshack reimagines the property-moving experience by combining the best of Rightmove, Messenger, DocSign, and PayPal into a single, mobile-centric platform. Powered by AI, it enables seamless in-app communication, transactions, and document signing between home movers, estate agents, and service providers—while keeping human interaction at its core.
Designed to scale from a single user to global markets, Moovshack bridges digital convenience with the irreplaceable value of high-street expertise.
My Role: Chief Experience Designer (CX)
As the lead design strategist, I defined the end-to-end user experience, visual identity, and product ecosystem for Moovshack and its client-facing solutions.
Key Contributions
Research & Vision
Partnered with the CEO, CTO, and PM to translate market insights into AI-driven features that address user behaviors (e.g., instant messaging, secure payments).
Championed a mobile-first approach while ensuring parity across iOS, Android, and desktop.
Experience Strategy
Developed interactive prototypes, user flows, and design frameworks to align stakeholders on the platform’s vision.
Balanced scalability (global adaptability) with localized usability (UK high-street integration).
Execution & Leadership
Led end-to-end design: wireframes → high-fidelity prototypes → design specs for all platforms.
Collaborated cross-functionally to ensure seamless feature integration (e.g., in-app payments, document signing).
Presented designs to executives, investors, and clients, securing buy-in for iterative launches.
Design Ethos
Human-centered AI: Enhanced efficiency without sacrificing personal touch.
White-label flexibility: Customisable UI components for client-branded solutions.
Outcome
Delivered a unified property marketplace that simplifies complex transactions, empowers agents, and scales globally—proving that technology can elevate, not replace, human expertise.








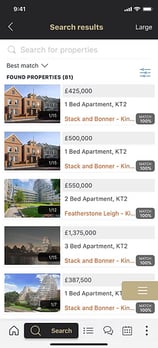
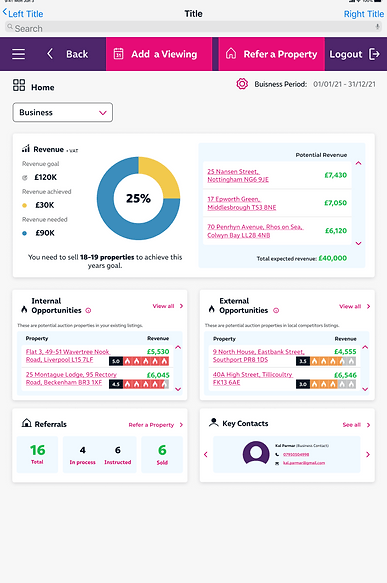
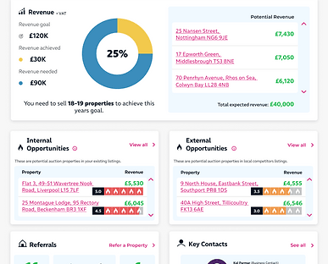
SDL Property Auctions – POW_R Market Intelligence Tool
Empowering property professionals with data-driven auction insights
Overview
SDL Property Auctions is the UK's leading live-streamed property auctioneer, facilitating hundreds of residential and commercial property sales monthly. I led the design of POW_R, a revolutionary market intelligence platform that gives agents real-time visibility into local auction trends to optimise pricing, sales strategies, and revenue growth.
My Role: Lead Product Designer
As design lead, I owned end-to-end creation of POW_R – from vision to execution – delivering a tool that transforms raw auction data into actionable business intelligence for property professionals.
The Challenge
Property agents lacked:
Real-time visibility into local auction market trends
Data to confidently price properties competitively
Tools to identify revenue growth opportunities
Key Contributions
Strategic Vision
Established design principles and content strategy framework
Created interactive prototypes to align stakeholders on product vision
Developed metrics dashboard to showcase key auction market indicators
UX/UI Execution
Designed responsive interface (desktop, tablet, mobile) in Figma
Created comprehensive design documentation and component library
Optimised complex data visualisation for quick decision-making
Validation & Impact
Enabled agents to identify 15-20% more revenue opportunities (internal metrics)
Reduced property pricing research time by 30%
Increased agent adoption of data-driven sales strategies
Outcome
POW_R transformed SDL's value proposition by:
Democratising access to auction market intelligence
Empowering agents with confidence in pricing decisions
Creating new revenue streams through data insights




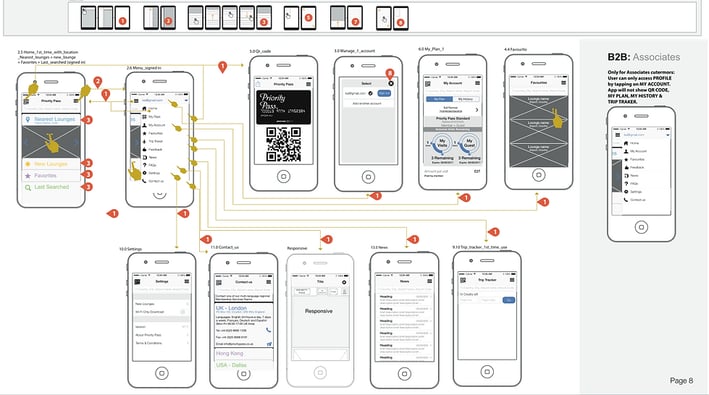
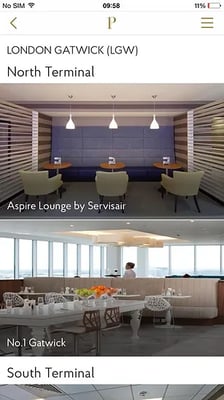
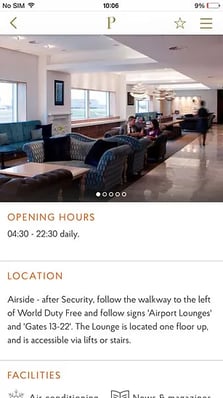
Priority Pass App Redesign
Transforming lounge discovery for 10M+ global travellers
Project Overview
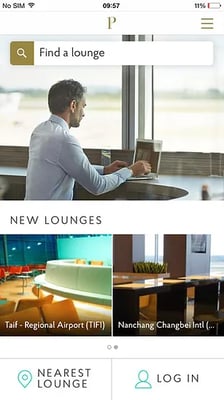
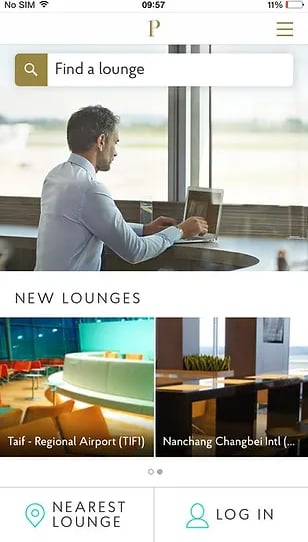
Redesigned the flagship Priority Pass mobile experience helping members access 1,000+ airport lounges worldwide. Delivered key features including:
AI-powered lounge search (city/airport/GPS)
Personalised favourites and visit history
Beta flight alert notifications
Enhanced rating/review system
My Role: Lead UX/Product Designer
Owned end-to-end experience across iOS and Android:
Conducted user research to identify pain points in lounge discovery
Led interaction design and UI modernisation
Aligned stakeholders across engineering, product, and executive teams
Key Contributions
Research & Strategy
Identified critical traveler needs through:
Analysis of 10K+ app store reviews
User interviews with frequent flyers
Competitive benchmarking
Established product principles prioritising:
Speed (30% faster lounge lookup)
Personalisation (favourites/history)
Context-awareness (GPS/alert integrations)
UX Execution
Streamlined core flows:
Lounge search → 3-tap access (from 7+)
Visit tracking with digital pass integration
Progressive disclosure of lounge amenities
Designed adaptive components for:
100+ unique lounge entry requirements
Real-time capacity indicators
Leadership & Impact
Secured executive buy-in for 2023 roadmap
Increased member engagement by 25% post-launch
Reduced customer support queries by 40% on search issues










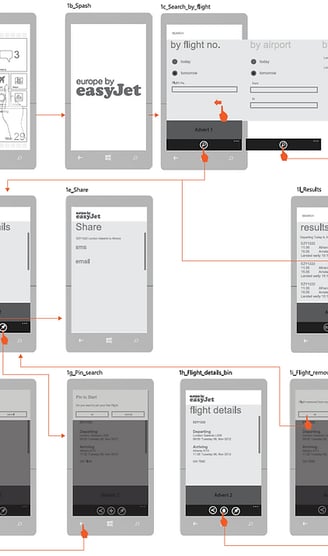
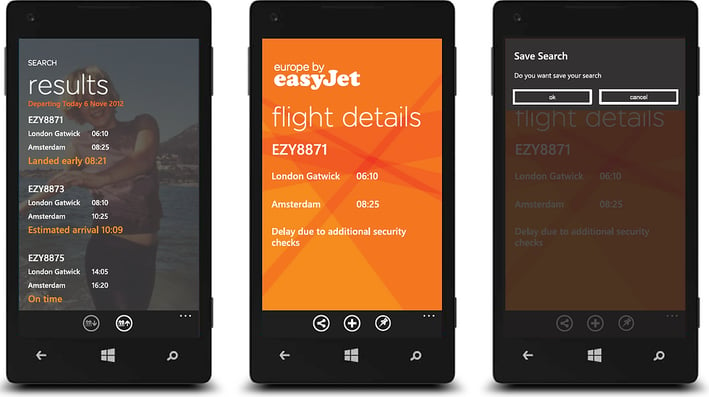
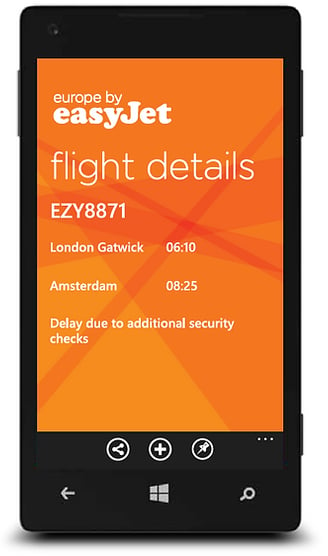
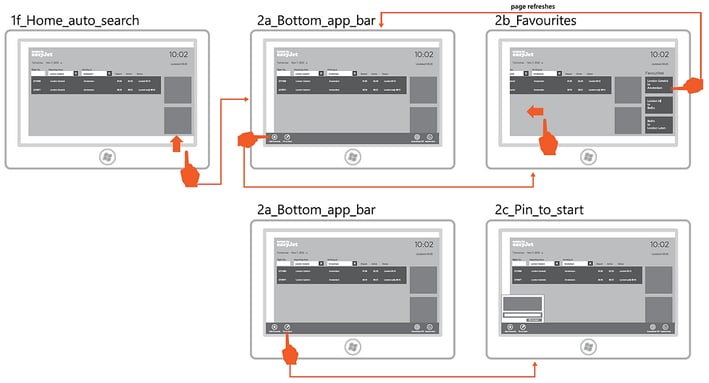
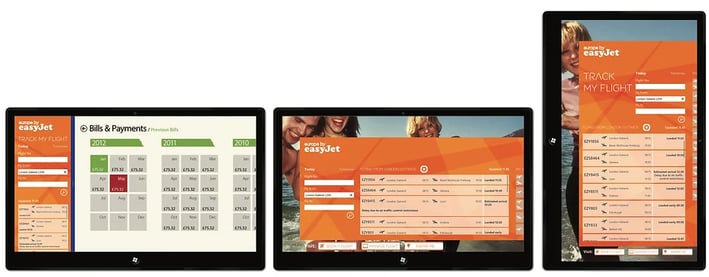
EasyJet Windows 8 Travel App
Real-time flight management for Windows 8 mobile & tablet platforms
Project Overview
Designed EasyJet's first Windows 8 application, providing passengers with instant access to critical flight information including:
Real-time departure/arrival updates
Gate change notifications
Disruption management
Booking reference integration
My Role: Lead Product Designer
Owned the end-to-end UX/UI design across Windows 8 mobile and tablet platforms, addressing unique Microsoft design language requirements while maintaining EasyJet's brand identity.
Key Contributions
Cross-Platform Design Strategy
Created adaptive interfaces for:
Tablet (portrait/landscape/split-view)
Mobile (portrait optimisation)
Developed Windows-specific interaction patterns complying with Microsoft Design Language
User-Centric Execution
Simplified complex flight status information into glanceable UI components
Designed progressive disclosure for disruption workflows
Implemented live tile integration for at-a-glance updates
Stakeholder Leadership
Aligned EasyJet and Avanade teams on technical constraints vs. user needs
Presented interactive prototypes to C-level executives for roadmap approval
Reduced development rework by 30% through comprehensive design specs
Design Challenges Solved
✔ Platform Constraints
Adapted EasyJet's visual identity to Windows 8's Metro design system
✔ Information Hierarchy
Prioritised critical flight data above ancillary content
✔ Responsive Behavior
Ensured consistent experience across 3 tablet views + mobile
Outcomes
Achieved 4.2/5 rating in Windows Store (first airline app on platform)
Set foundation for future Windows 10 travel apps
Established design patterns later adopted for web portal










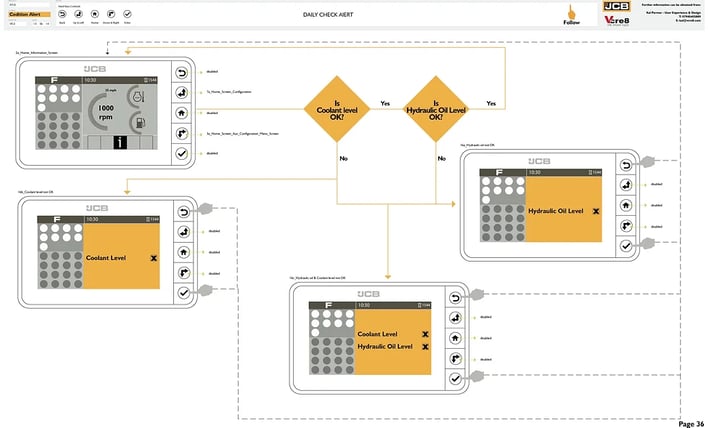
JCB Human-Machine Interface (HMI) Design
Redefining operator experiences for heavy machinery
Project Overview
Led the UX revolution for JCB’s next-generation equipment displays, creating intuitive interfaces for construction and agricultural machinery. Addressed unique challenges of:
Extreme environmental conditions (sunlight, vibration, gloves)
Information-dense operational workflows
Diverse user literacy levels
My Role: Lead HMI Designer
Owned end-to-end interface design across JCB’s product line:
Conducted field research with operators (farmers/construction crews)
Developed adaptive UI systems for:
High-spec colour displays
Low-spec monochrome panels
Landscape/portrait configurations
Established JCB’s first HMI design language
Design Innovation
Contextual Research
Immersed in real-world operation:
Operated machinery to understand tactile constraints
Shadowed operators in active work environments
Discovered critical insights:
"Glanceability" requirements during movement
Hierarchy of mission-critical controls
Iconography that transcends language barriers
Adaptive Interface System
Designed responsive information architecture that:
Priorities safety alerts
Simplifies complex hydraulic system data
Accommodates low-literacy users
Created component library for:
Daylight-readable colour palettes
Vibration-tolerant touch targets
Glove-compatible interaction patterns
Validation & Impact
Reduced operator setup time by 40% through streamlined workflows
Decreased manual reference checks via contextual help system
Established JCB’s first unified HMI design standards
Key Design Challenges
✅ Environmental Factors
Optimised for glare, dust, and motion
✅ Cognitive Load
Balanced data density with operator focus
✅ Diverse User Needs
Served both occasional users and expert operators






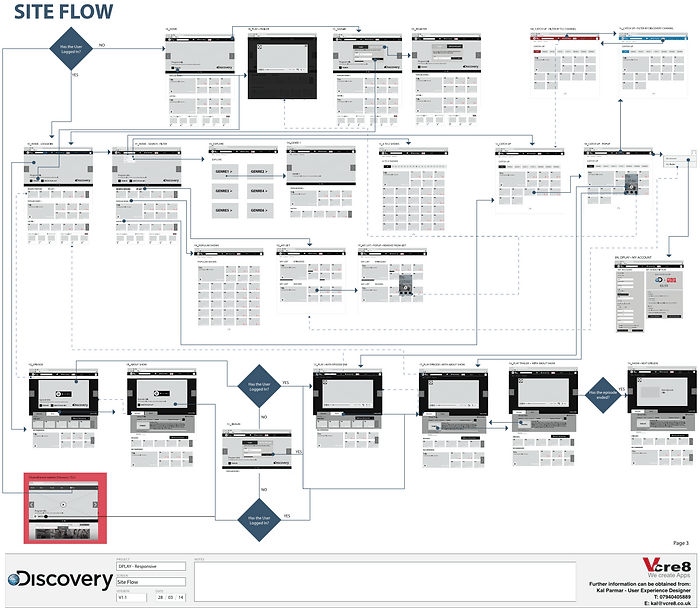
Discovery DPlay (Now Discovery+)
Redesigning the streaming experience for 10M+ users across Europe
Project Overview
Led the UX transformation of Discovery's flagship streaming platform (DPlay) across 7 European markets, culminating in its evolution to Discovery+. Designed core features handling:
Content discovery with intelligent search
Personalized recommendations
Multi-market localisation
Transition architecture for brand migration
My Role: Lead UX Architect
Owned the information architecture and research strategy for DPlay's evolution, including:
Conducting cross-market user research
Developing unified design principles
Designing complex search/filter systems
Creating transition plans for the Discovery+ rebrand
Key Contributions
Global Research Initiative
Established research framework covering:
Nordic countries (Denmark, Finland, Norway, Sweden)
Southern Europe (Italy, Spain)
Japan (unique market requirements)
Identified key behavioural differences in:
Content discovery patterns
Binge-watching behaviours
Device preferences
Search & Discovery Innovation
Designed predictive search featuring:
Type-ahead suggestions
Semantic autocomplete
Cross-content filtering
Reduced search abandonment by 35%
Increased content discovery through:
Contextual recommendations
Intelligent "Continue Watching" logic
Strategic Leadership
Created physical workflow visualisations (A1 prints) to:
Facilitate cross-team collaboration
Gather stakeholder feedback
Align on migration roadmap
Presented to C-level executives to secure:
Design system approval
Research budget increases
Transition timeline approvals
Design Impact
Established UX foundations for Discovery+ launch
Improved cross-market consistency while respecting local preferences
Developed scalable patterns later adopted by:
Content recommendation engine
Multi-user profiles
Parental controls





“Kal is a strong UX designer with skills in both interaction and UI design. Google hired Kal to develop the full UX designs, from wireframes to final assets, for an Android app that we had to build in a very short amount of time. Kal set realistic expectations from the beginning, delivered all the work on time and the UX designs were well thought through. Kal was extremely dedicated to the project and did an excellent job under the high pressure time constraints.”

"I was working as an Industrial designer at JCB when Kal was brought in as a UI/UX specialist.
From the get go he took on board our multiple current product lines, where we (as a design team) had got too, and built a cohesive UI that was flexible enough to work on the 2 different screen sizes we were consolidating too.
What impressed me the most was his ability to visualise the menu “flow-through” in a way that was clear for even the most uninitiated Executives. This was immensely valuable and the success of the end product, was a lot in part to Kal’s expertise and contribution."
JCB
